VMLogin 浏览器配置详解
VMLogin 新建浏览器配置很多初级用户不理解相关选项的意思,这里做一个详细的说明。

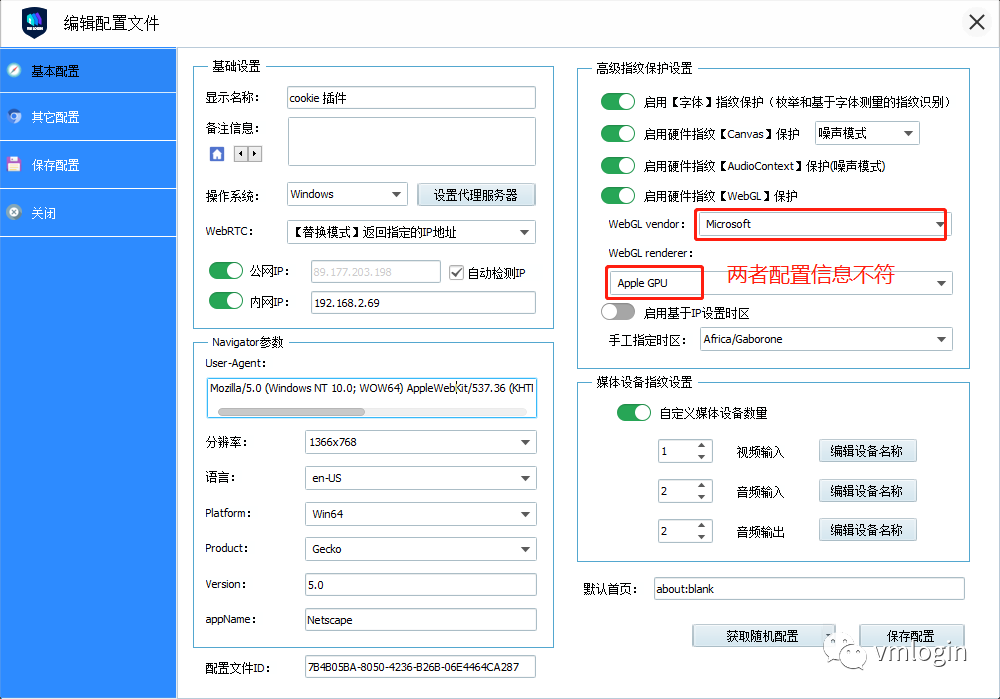
显示名称: 这个是方便我们自己定义查找方便给配置取个名字,这个随意。
备注信息:可以存放一些自己要存的数据,比如用户名或用途之类的。
显示图标:这个也是为了方便查找来用的
操作系统: 这里如果选择手机类的,下面的一些信息会自动填充上对应的值 。用户为了方便也可以改安装目录下的 devices.json 文件。
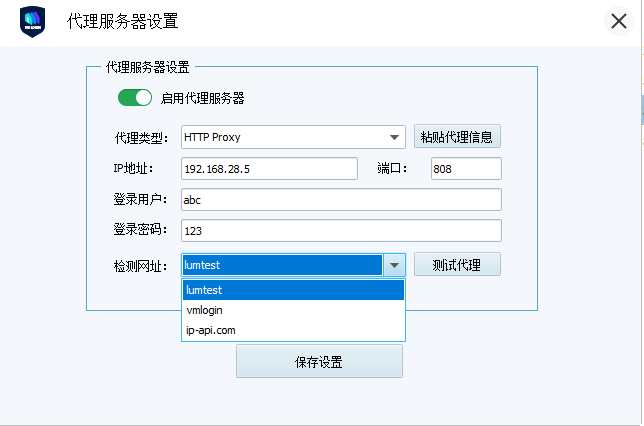
设置代理服务器: 我们软件支持常用的三种代理,http ,socks4 ,socks5 代理。IP 需要自行购买第三方代理服务器,软件本身不提供 IP 代理服务。
(代理测试失败,浏览器不能启动)或代理测试通过,打开浏览器连不上网站,请多试几次或者换条代理 IP。这种情况基本都是代理网速慢或者代理 IP失效引起的。
浏览器网络速度取决于代理的速度,VMLogin软件本身是不吃网速的。
遵循 1 个账号单独配 1 个独立的 IP和 1 个独立的浏览器配置文件。
如要操作第 2 个账号,就再配置 1 条 IP和 1 个浏览器配置文件。
粘贴代理信息的格式: 127.0.0.1:1080:user:pass
疑难解答
由于各种与代理配置和连接性相关的不同原因,有时您可能会遇到如下错误:
“无法访问该网站”(The site cannot be reached)
“连接超时”(Connection time-out)
“网关错误”(Bad gateway)
有时,这可以通过不填写用户名和密码字段来解决。在启动浏览器文件后,你再被要求输入用户名和密码。
在配置好代理中间会话后,您可以通过 https://www.whatismyip.com/ 检查您的外网IP。
WebRTC 协议可以绕过代理取到一些本机的网卡IP和真实的上网公网IP地址,那么我们可以使用替换模式来让网站取到我们指定的IP信息,或用禁用模式,让被访问的网站不能通过WebRtc协议来取我们的IP地址。
这里如果你不知道公网IP是多少,建议勾上自动检测IP,这样浏览器在启动的时候会自动检测出口IP.
内网IP地址一般随机一下就好,保证每个配置文件里的不要相同就可以。
我们来看一下其它参数:
JS.Navigater是一组Javascript对象,它储存了各种参数及其值,用于描述所使用的计算机的细节。浏览器可以自由访问所有JS.Navigator对象参数。由于它们具有一些独特性,特别是在各成分组合时,网站可以利用这些参数识别和追踪用户指纹。
网站也会分析这些设置的一致性,从而揭示指纹的变化。这样的分析可能会暴露浏览器指纹随机发生器的使用。
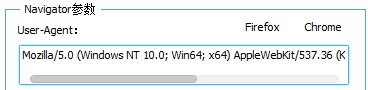
User-Agent (用户代理)
用户代理是一种浏览器的原生短字符串。通过读取用户代理字符串,网站可以识别您的浏览器及操作系统的版本。
下面是一个用户代理值的示例
Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.2785.8Safari/537.36
在这个例子中,网站将推测用户使用的是Windows 8.1和Chrome 62。“NT 6.3”是Windows发行的不同版本。您可以在Wikipedia article维基百科中查看其他已发行的版本。
创建浏览器配置文件时,遵循您在概览页面的关于操作系统过滤器的选择,用户代理值从VMLogin的指纹数据库被获取。您可以在导航栏页面查看浏览器配置文件的用户代理值。

如果您决定在VMLogin中手动设置用户代理值,请确该值与平台值(Platform)保持一致。用户代理值和平台存在差异将是很严重的错误
Platform(平台)
平台的属性是一个Navigator的对象参数,可以用于指明浏览器的编译平台。
新建浏览器文件时,平台值和用户代理同时被获取。两个值都会受到概览页面的操作系统过滤器的影响。您也可以在导航栏(Navigator)页面手动设置这个值。
桌面浏览器可用的平台值:
Linux i686
Linux armv7l
MacIntel
Win64
Win32
移动浏览器可用的平台值:
iPhone
iPod
iPad
Android
您可以从Stackoverflow article上获取可用Navigator.Platform值的完整列表。
分辨率: 一般可以选小于等于本机的分辨率比较好
语言:这个代表浏览器界面显示什么语言
Accept-Language : 是告诉网站我的浏览器支持什么语言 世界各国浏览器语言简称请点击这里查看
Product: 这个暂时不需要修改
appName: 也一样一般不需要修改
HardwareConcurrency: 它显示在用户计算机上运行线程的CPU处理器的数量。它的有效值为1、2、8、16、32、64及其他有效值。在VMLogin中,HardwareConcurency值的范围被限制在最常用的2、4、8、16中。如果从指纹数据库中获取的值不同于这些,那么它会被其中一个常用值替代。
请勿追踪: 请勿追踪(DoNotTrack)是Navigator中的一个属性设置。这意味着用户可以通过开启此设置来避免自己被追踪。但事实上,并不能“避免追踪”,因为多数网站根本不尊重这一设置。
它们反而会将其作为一个提高用户指纹识别精确度的附加数据点。
在VMLogin中,“请勿追踪”的默认值是“未设置”或未指定,这意味着用户没有做任何预先主动选择。这更符合绝大多数互联网用户的行为。
移动仿真 : 这个是模拟手机浏览器用的。 后面的 Desktop 表示是PC鼠标模式, Mobile 是表示模拟触摸屏支持划动功能。
DevicePixelRatio window.devicePixelRatio是设备物理像素和设备独立像素(device-independent pixels,dips)之间的比率。window.devicePixelRatio = 物理像素/ 设备独立像素
如果DevicePixelRatio不选择 1.0 ,如选2.0 ,那么浏览器检测出来的分辨率就是当前选择的分辨率长和宽各 * 2.0 ,得出双倍结果。
相关设置结果可以在 浏览器指纹测试网站 中查看结果。
字体指纹: 可以选择浏览器能检测到的字体。(这里的字体是显示本机已经安装的字体列表,可以选择哪些能让检测出来)
硬件指纹:Canvas
Canvas是一种HTML5 API,用于在网页上绘出2D图像和动画。
除了上述功能之外,Canvas也可以作为浏览器指纹识别的附加熵。根据Englehardt和Narayanan在普林斯顿大学的一项研究(2016),超过5%的网站使用Canvas来进行指纹识别。
综上,Canvas通过命令浏览器绘制一个隐藏的Canvas图像来实现指纹识别。在不同的机器上,这张图片的绘制结果略有不同;但如果机器相同,则图像也相同。图像被绘出后,它会被转换成一个哈希字符串,被进一步用于身份验证。
噪声模式A/B/C(Noise mode)
当网站通过浏览器请求读取Canvas函数时,噪声模式下的Canvas屏蔽算法会中途拦截它,并向读出添加一个随机但始终会保持一致的噪声。为了更好地理解其工作原理,我们可以将其类比为一个“语音修正器”。当您使用一个有着特定预设的语音修饰器时,它会改变你的声音,使它与原来的声音有很大的区别,但随着时间的推移这种变化将保持一致。
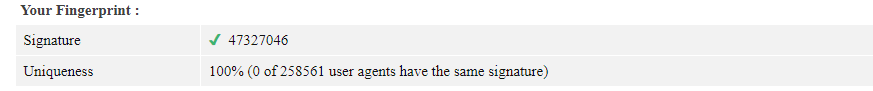
由于读出添加了随机的噪声,如果网站应用了数据分析技术,便会发现指纹是100%唯一的。

关闭模式(Off Mode)
将Canvas设置成关闭模式后,网站将会得到您设备的真实Canvas指纹。
将Canvas设置成“关闭模式”在某些情况下是有利的,比如当网站对100%唯一的或监测到Canvas被拦截这些情况有较糟糕的回应时。
VMLogin提供了三种不同的操作模式来控制浏览器文件的Canvas指纹:噪声模式、关闭模式和封锁模式。
请注意!在真实环境中,Canvas指纹的哈希值并不是唯一的,因为世界各地有着与您的设备相同的副本。所以如果您显示了真实的Canvas指纹,您只会被划分到使用同一硬件的用户群。此外,通过变更其他指纹,您可以增加网站将您的浏览器配置文件视为单独身份。
封锁模式(Block mode)
封锁模式完全禁止网站读取Canvas。当网站试图从浏览器配置文件中读出已被设置为封锁模式的Canvas时,返回的值将为空。
这种情况处理方式完全取决于网站自身的权衡。然而,在检索Canvas对象数据的过程中发生浏览器错误的情况下,这样的事件也可能发生在没有专心隐藏自己的Canvas指纹的用户身上。
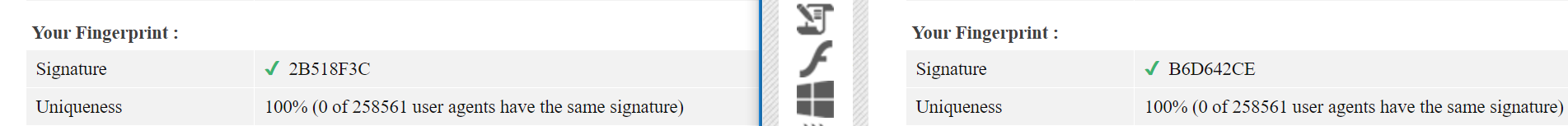
在多台电脑上打开浏览器配置文件
请注意!如果您创建了一个将Canvas设置为噪声模式的浏览器配置文件,并且在装有不同硬件的多个设备上打开它,网站就会知道Canvas的哈希值在多平台上运行时并不是持续的。
虽然添加的噪声是持续的,然而它在运行的设备上起到的只是过滤器的作用。所以,如果设备改变了,那么读出也会改变。
以下是一个例子的截图。同一个浏览器配置文件在两个不同的设备上被打开。虽然这个浏览器配置文件的噪声是持续的,但Canvas读出却仍旧不同。
 如果您需要在多个设备上获得不变的读出,您可以尝试以下几种解决方法:
如果您需要在多个设备上获得不变的读出,您可以尝试以下几种解决方法:
1.在硬件指纹设置为噪声模式的情况下,在配置相同的虚拟机(VM)或虚拟专用服务器(VPS)上运行VMLogin。由于这些设备是由同一种方式设置的,添加噪声后的Canvas指纹在多个设备上会保持一致。
2.在有着相同硬件、驱动程序、操作系统的同一PC型号上运行VMLogin。由于这些设备有着同样的硬件设置,被掩蔽后的系统指纹在多设备上会保持一致。
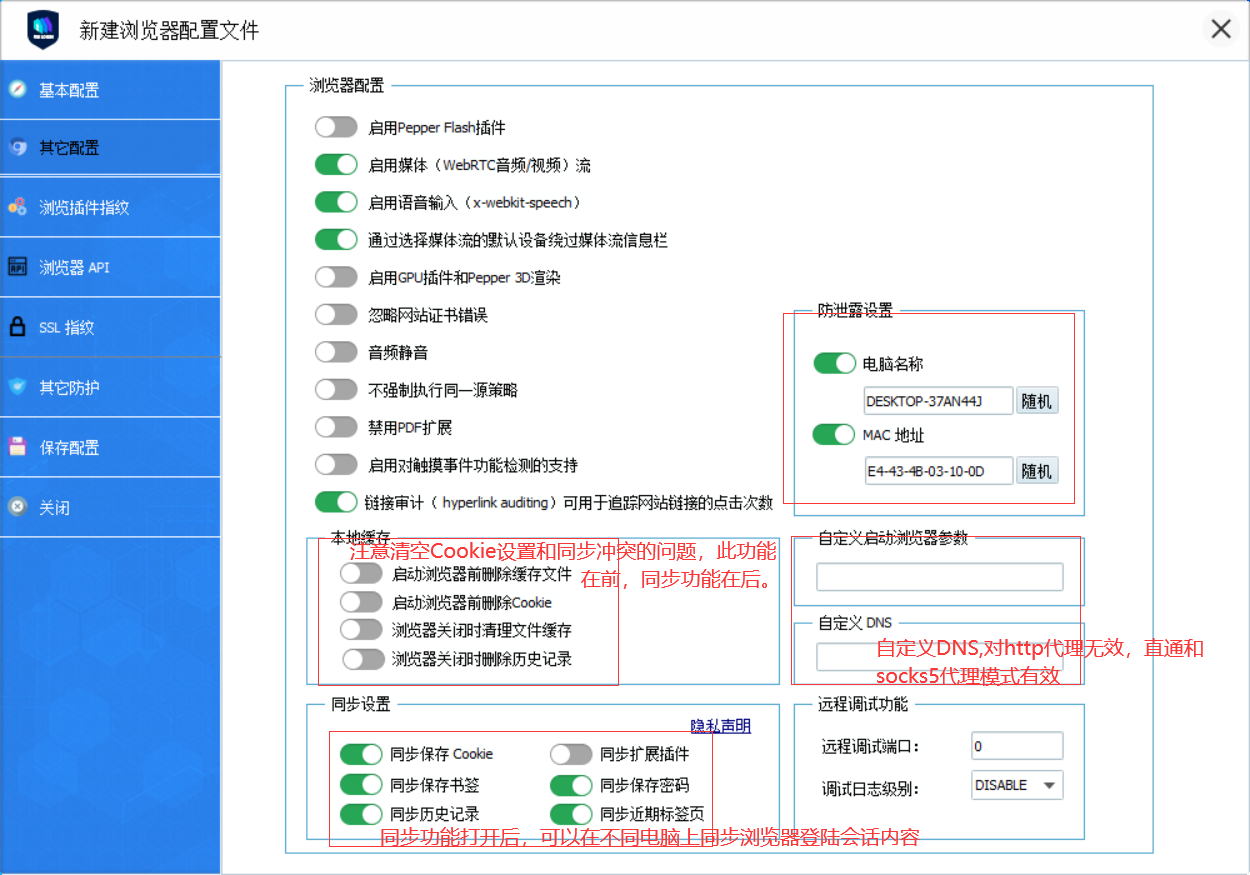
其它配置

根据需求开启红框内的功能,默认都为关闭状态。
如硬盘空间被使用过多,就勾选上“浏览器关闭时清理文件缓存”(但不会清理cookie)。
如出现浏览器打开白屏,就去除“启动 GPU 插件和 Pepper 3D 渲染”
如出现未开启硬件加速提示,就勾选上“启动 GPU 插件和 Pepper 3D 渲染”
如出现某些网站不能跳出验证码界面或不能播放视频,请打开“启用 PepperFlash 插件”,但是Flash 插件Chrome只支持到2020年12月,并且开启 Flash 风险比较高。
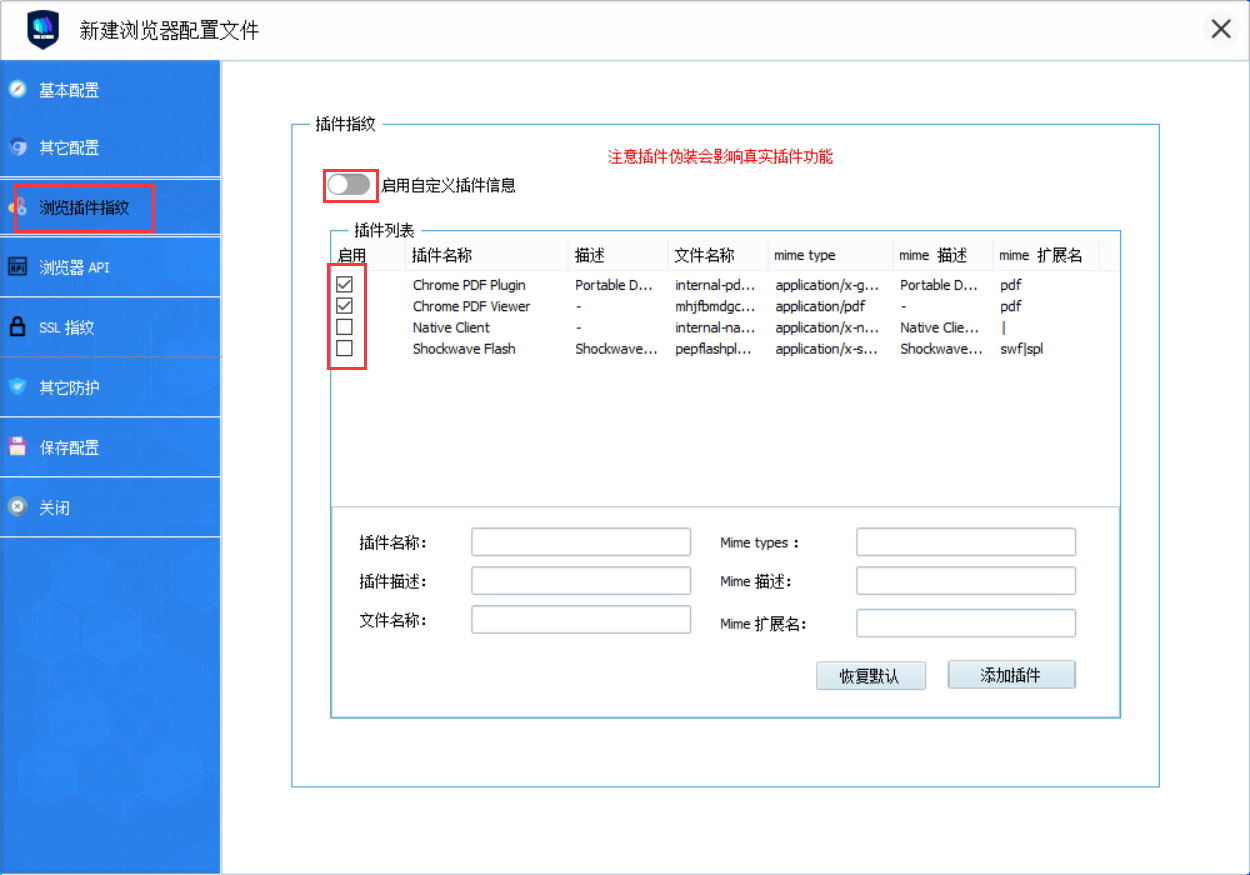
浏览器插件指纹

插件和浏览器附加组件不可混为一谈。附加组件是一种浏览器扩展程序,您通常可以从Chrome商店这样的地方下载。附加组件是在浏览器进程中运行的。浏览器附加组件的例子有AdBlock和Chostery。
相较之下,插件通常预装在浏览器中,或从第三方网站被下载。插件的例子有Flash和Widevine。插件通常在一个单独的进程中运行,它该进程拥有当前活跃用户的所有权利,从而可能导致各种漏洞。
开启插件的风险
一些如Flash或Widevine这样的插件有一个记录在案的API,允许它从母机获取各种惟一可识别的数据点。 其他的插件也可能有这样一个API,无论是公共还是私有的,都可能会给在线隐私带来威胁。由于插件本质上是闭源的二进制文件,所以没有可靠的方法来评估某个插件可能拥有哪些安全漏洞。
通过枚举法生成指纹
另一风险来自于浏览器插件枚举。即使网站不能或不愿通过插件API获取唯一可识别的数据,它仍然可以以插件列表的形式收集唯一可识别数据。一个包含每个版本的插件列表可以显著缩小用户所属的段。多个浏览会话可以基于这些数据单独链接在一起,或者与其他数据点相结合。
Firefox和Chrome中的默认插件
默认情况下,Firefox没有安装插件。 Chrome则有四个捆绑插件:
Chrome PDF
Chrome PDF viewer
Native client (本机客户端)
Widevine Content Decryption Module (Widevine内容解密模块)

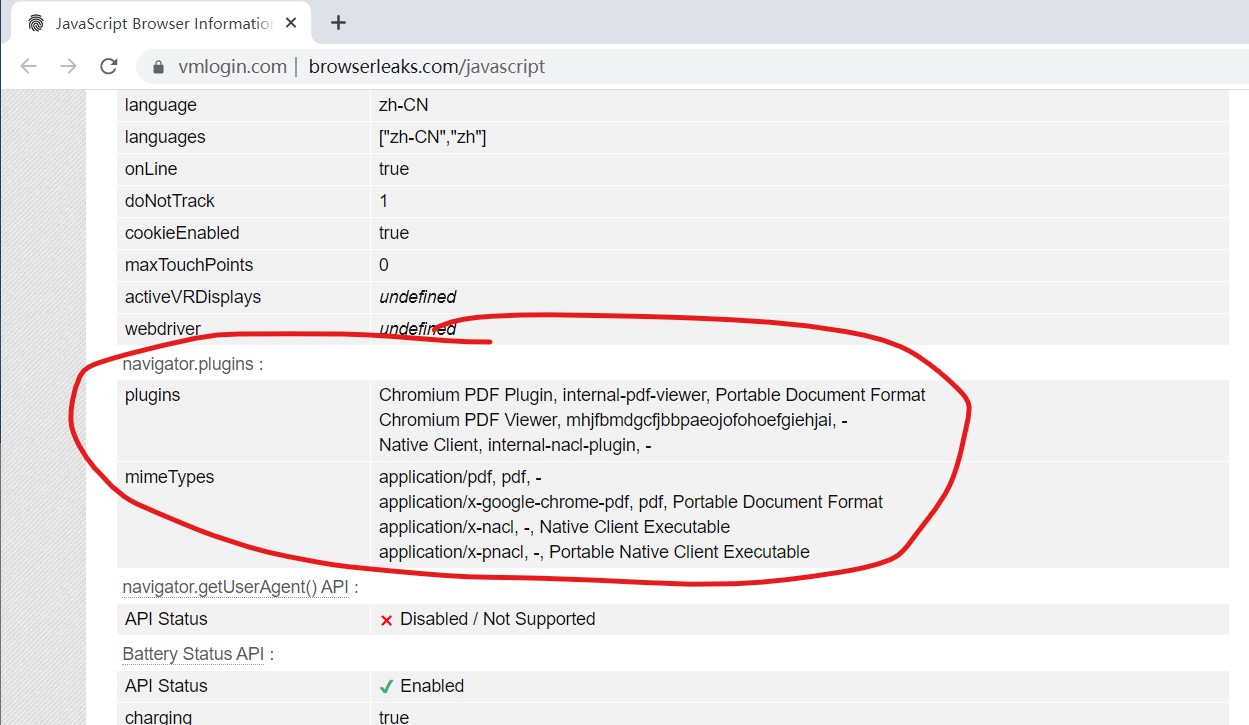
上图就是检测浏览器插件的截图。
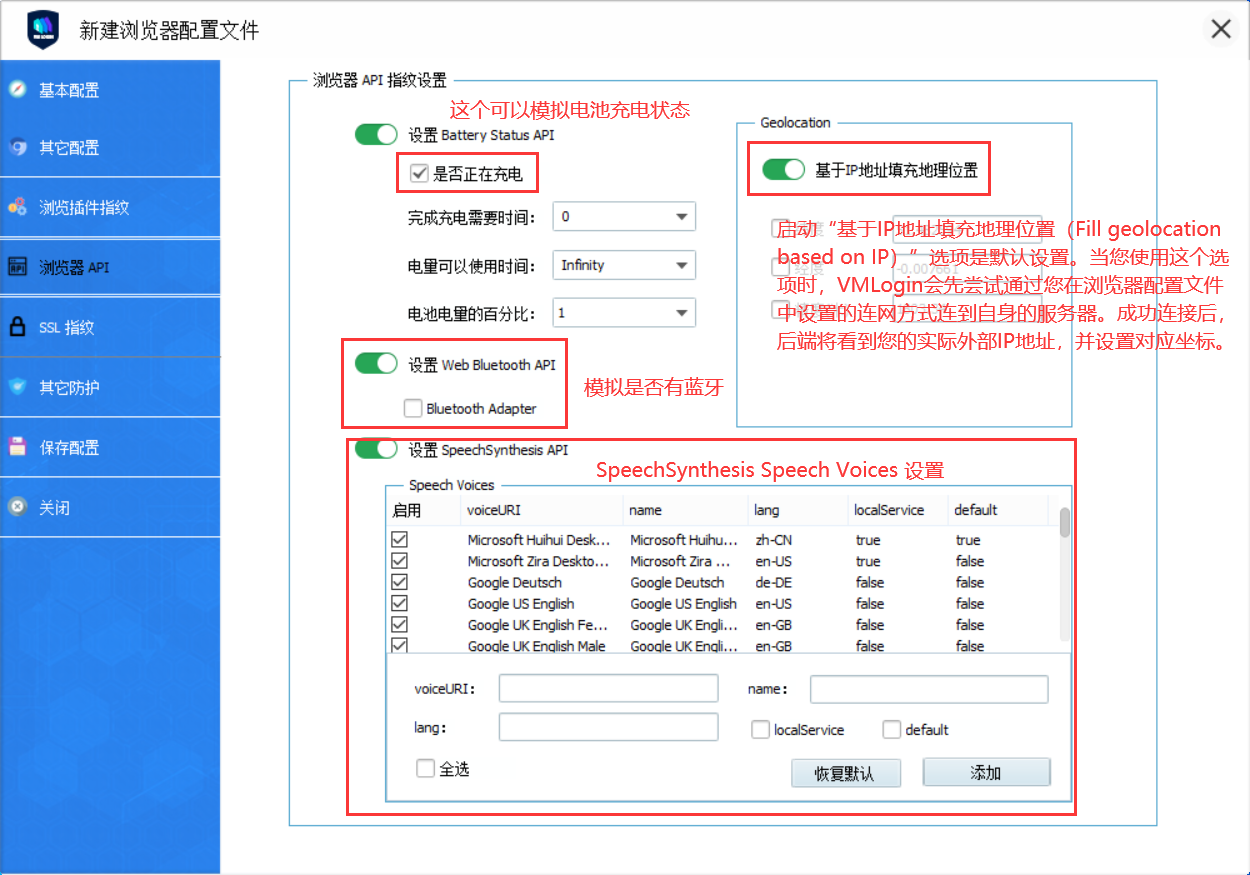
浏览器API

浏览器API,是网页JS语言可以调用的接口,从这些接口可以起到一些敏感的信息,可以做了身份认证的一个依据。
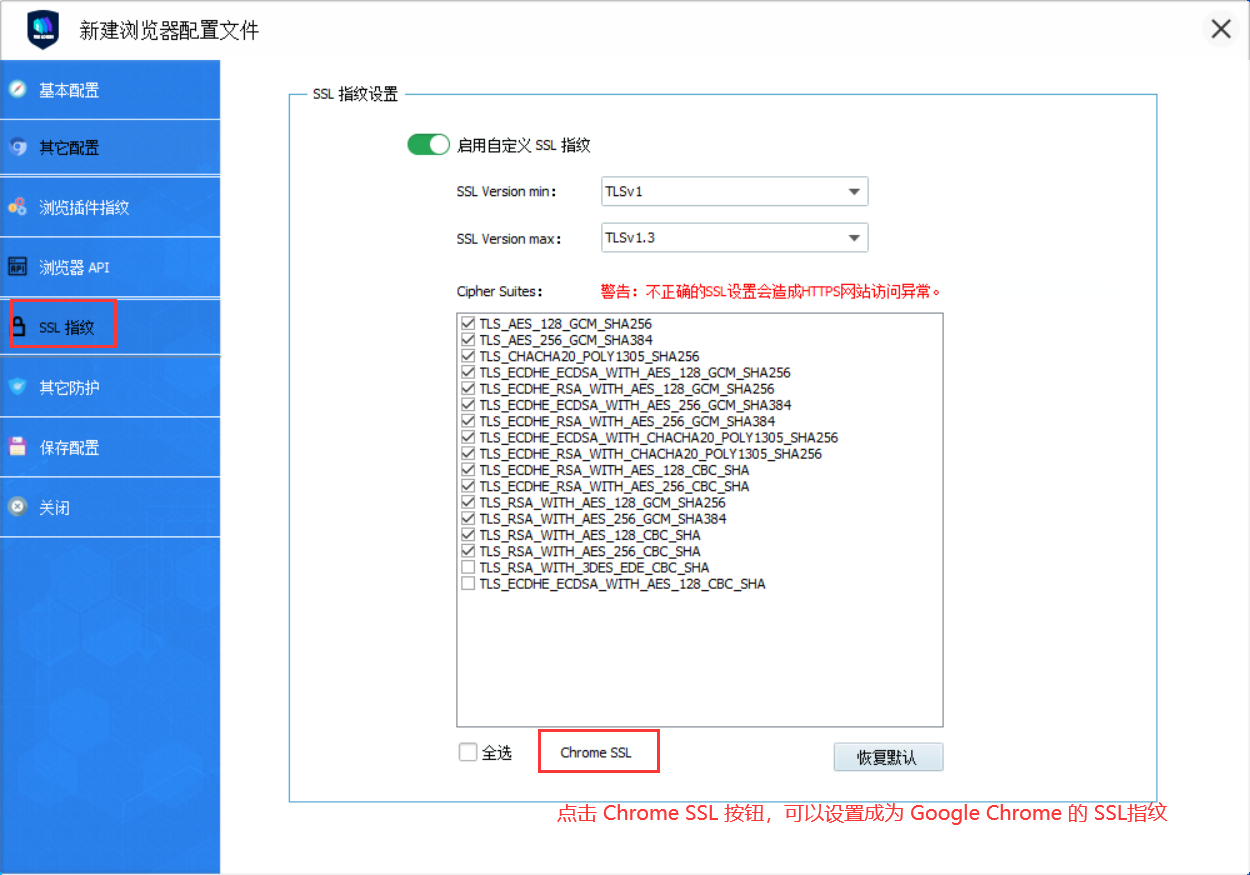
SSL指纹

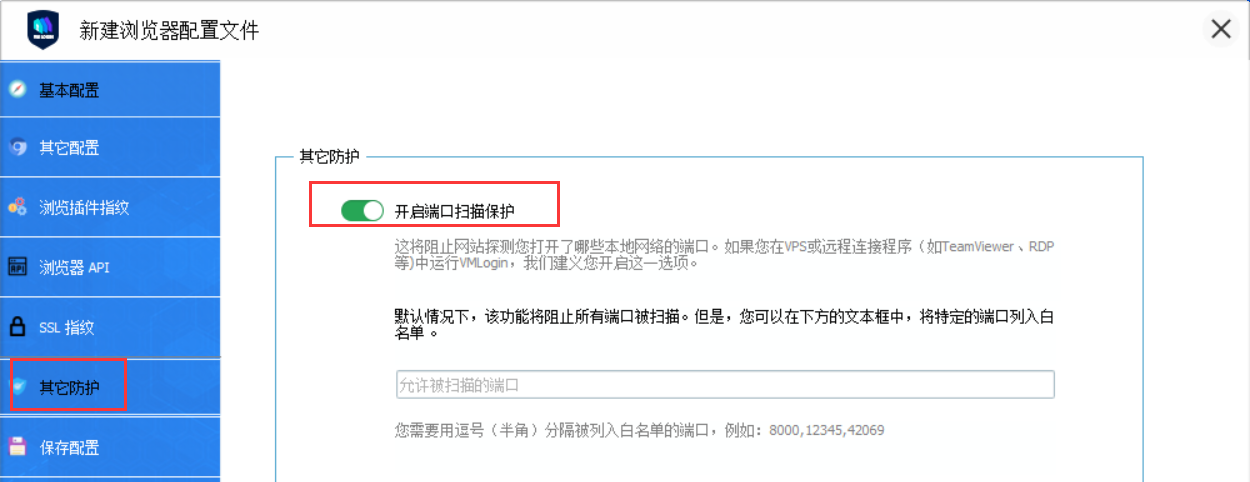
其它防护
用户可以在浏览器配置文件设置中开启端口扫描保护功能,这将阻止网站探测您打开了哪些端口。该功能将阻止所有端口被扫描。但您也可以将一系列特定的端口列入白名单,供网站扫描。
如果一些网站使用Nmap进行外部扫描,如https://whatleaks.com/,那么该功能将不会生效。但是据我们了解,由于法律原因,大部分网站都不会使用Nmap。

在计算机科学中,端口是通信端点。当应用程序在计算机上运行时,它会打开一个端口,这个端口相当于该应用程序与其他应用进行交互的地址。例如:
TeamViewer会打开端口:80、443和5938(TCP)
RDP(远程桌面协议)会打开端口:3389(TCP/UDP)
端口号可以是0到65535之间的任何数字。
网站可以通过网络套接字(web sockets)扫描本地开放的端口,探测某台电脑打开了哪些端口,从而了解用户正在运行哪些程序。我们的技术团队已确认,eBay和Amazon都利用了这样的技术手段。