VMLogin 1.3.6.6 代理测试网址自定义说明
【1.3.6.6】
1. 代理检测网址自定义及指定首选检测网址;
2. 代理检测不阻塞窗口关闭;

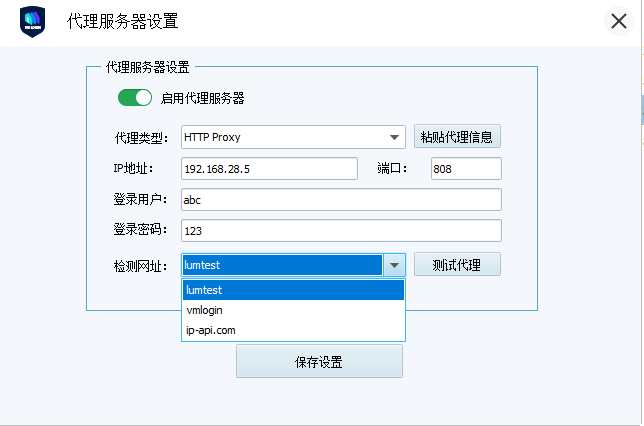
检测网址:默认为3个 ip234、vmlogin、ip-api.com ,选择后点《测试代理》按钮,可以优先走选择的网址来测试IP。
这里说明3者的区别:
ip234 为 为第三方专业全球IP信息查询;
vmlogin 为官方自有IP库,支持IPV6 地址检测;
ip-api.com 为第三方IP检测网址,注意:它接受每分钟来自同一个 IP 地址的45 个请求;
自定义检测网址说明:
点击 上图界面中的 《检测网址:》标签,会自动打开 iptest.ini 配置文件,本文件在安装目录下;
格式说明:
[iptest] ;表示3个检测网址,最大支持9个 count=3 ;下面是从 1-9个测试网址 [1] ;检测网址显示名称 name=ip234 ;检测网址API接口 api=https://ip234.in/ip.json ;接口返回JSON 串中 ip 取自哪个字段 ip=ip ;接口返回JSON 串中 zip 取自哪个字段 zip=postal ;接口返回JSON 串中 latitude 取自哪个字段 latitude=latitude ;接口返回JSON 串中 longitude 取自哪个字段 longitude=longitude ;接口返回JSON 串中 countrycode 取自哪个字段,这里是取国家简码(2位) countrycode=country_code ;接口返回JSON 串中 city 取自哪个字段 city=city ;接口返回JSON 串中 timezone 取自哪个字段 timezone=timezone ;接口返回JSON 串中 region 取自哪个字段 region=region ..........
对于二次开发或高级用户可以修改使用自己适用的IP检测接口。
本地测试代理接口,支持首选哪个检测网址,对应参数为:urlindex
http://127.0.0.1:35000/api/v1/proxy/test?proxytype=socks5&proxyserver=127.0.0.1&proxyport=1080&proxyusername=&proxypassword=&urlindex=0 url_index = 0 lumtest url_index = 1 VMLogin url_index = 2 ip-api.com