VMLogin 配置高手进阶
VMLogin浏览器配置文件设置非常重要,如果设置有明显的冲突或不符合常理,那么所应用到的场景可能就会受到影响。下面我们来看看哪些不合常理的配置例子:

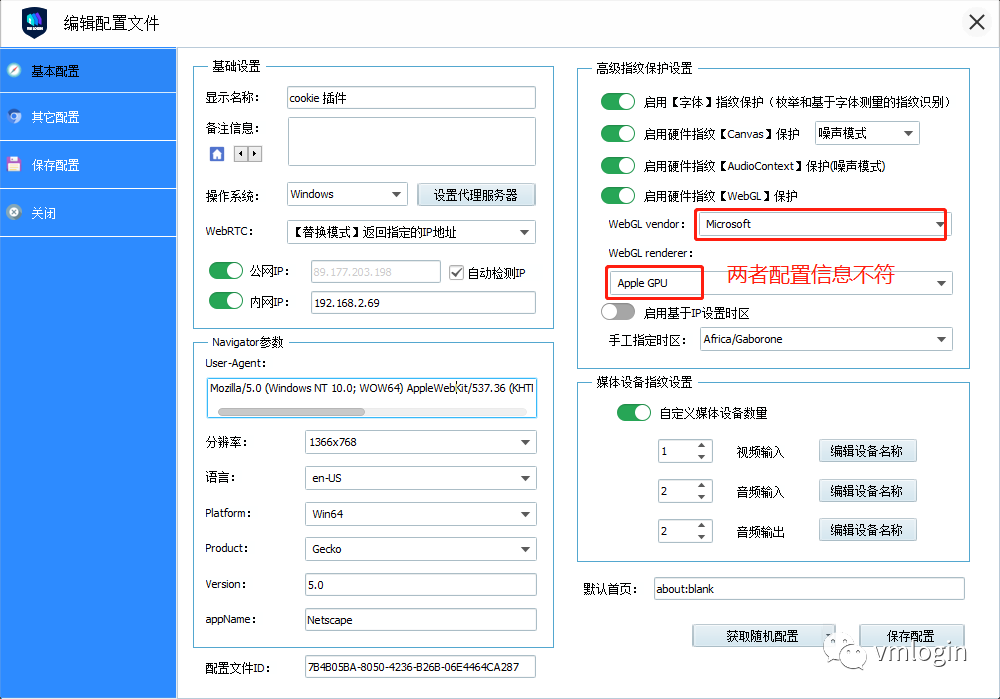
WebGL vendor (供应商): 像苹果手机和苹果电脑一般都是
WebGL vendor :Apple Inc.
WebGL renderer(渲染器):Apple GPU
如果我们是 Windows 系统情况下,大部分是:
WebGL vendor :Google Inc.
我们在做实验的情况下Chrome浏览器和Internet Explorer(Edge)测试取WebGL vendor 会有两种不同值 ,Chrome 取为 Google Inc. Internet Explorer(Edge)取为 Microsoft ,所以 WebGL vendor 不能完全翻译为《显卡供应商》,因为它和浏览器开发商有关。我们有趣的发现Firefox浏览器取值 WebGL vendor :Google Inc.
所以这里我们可以得出一个结论:如果我们把User-Agent标识成了Chrome 和 Firefox 浏览器,那么最好 windows 系统 WebGL vendor 设置为Google Inc. 比较合理。
高手 User-Agent 配置不得不熟悉
首先,我们来了解一下什么是 User-Agent。
User-Agent会告诉网站服务器,访问者是通过什么工具来请求的,里面包含了浏览器和系统相关版本信息。
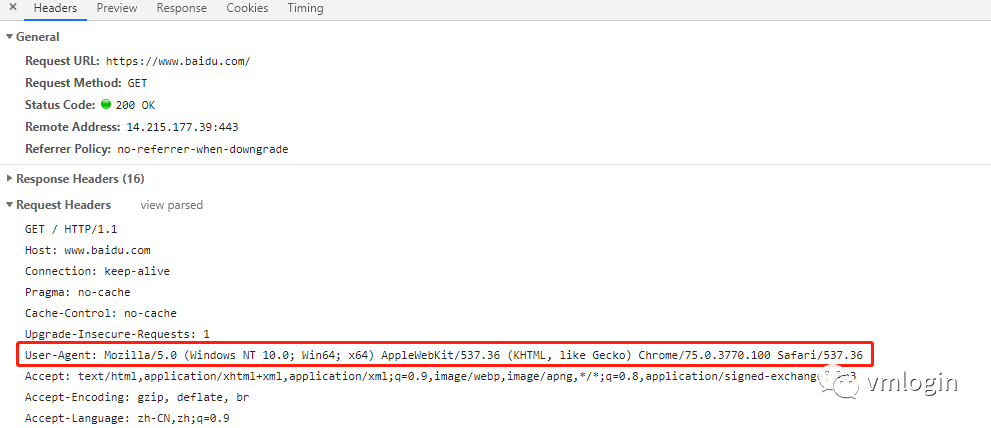
我们每次http请求头部都会带有 User-Agent 字段(如下图):

User-Agent字段解释
我用的Chrome浏览器,查看User-Agent的结果:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.100 Safari/537.36
User-Agent通常格式:
Mozilla/5.0 (平台) 引擎版本 浏览器版本号
第一部分:Mozilla/5.0
由于历史上的浏览器大战,当时想获得图文并茂的网页,就必须宣称自己是 Mozilla 浏览器。此事导致如今User-Agent里通常都带有Mozilla字样,出于对历史的尊重,大家都会默认填写该部分。
第二部分:平台这部分可由多个字符串组成,用英文半角分号分开
Windows NT 10.0是指我使用的操作系统的版本,比如我使用的win10对应的就是Windows NT 10.0,如果我使用win7对应的就是Windows NT 6.1。
Win64; x64是指我的操作系统是64位的
Windows系统下:
Windows NT 5.0 // 如 Windows 2000 Windows NT 5.1 // 如 Windows XP Windows NT 6.0 // 如 Windows Vista Windows NT 6.1 // 如 Windows 7 Windows NT 6.2 // 如 Windows 8 Windows NT 6.3 // 如 Windows 8.1 Windows NT 10.0 // 如 Windows 10 Win64; x64 // Win64 on x64 WOW64 // Win32 on x64
Linux系统下:
X11; Linux i686; // Linux 桌面,i686 版本 X11; Linux x86_64; // Linux 桌面,x86_64 版本 X11; Linux i686 on x86_64 // Linux 桌面,运行在 x86_64 的 i686 版本
macOS系统下:
Macintosh; Intel Mac OS X 10_9_0 // Intel x86 或者 x86_64 Macintosh; PPC Mac OS X 10_9_0 // PowerPC Macintosh; Intel Mac OS X 10.12; // 不用下划线,用点
第三部分:引擎版本
AppleWebKit/537.36 (KHTML, like Gecko)...Safari/537.36,历史上,苹果依靠了WebKit内核开发出Safari浏览器,WebKit包含了WebCore引擎,而WebCore又从KHTML衍生而来。由于历史原因,KHTML引擎需要声明自己是“类似Gecko”的,因此引擎部分这么写。再后来,Google开发Chrome也是用了WebKit内核,于是也跟着这么写。借用Littern的一句话:“Chrome 希望能得到为Safari编写的网页,于是决定装成Safari,Safari使用了WebKit渲染引擎,而WebKit呢又伪装自己是KHTML,KHTML呢又是伪装成Gecko的。同时所有的浏览器又都宣称自己是Mozilla。”。不过,后来Chrome 28某个版本改用了blink内核,但还是保留了这些字符串。而且,最近的几十个版本中,这部分已经固定,没再变过。
第四部分:浏览器版本
本人用的是Chrome浏览器,其中75.0 是大版本,3371是持续增大的一个数字,而100则是修补漏洞的小版本。
关于 User-Agent 的总结:当我们设置了User-Agent字段,那么就要理解这个字段里的所有信息的含义,知道我们设置的是什么,告诉网站服务器我们用的是什么浏览器,是什么操作系统,以及其它一些信息。我们其它的配置最好不要和 User-Agent 里的意思相违背。
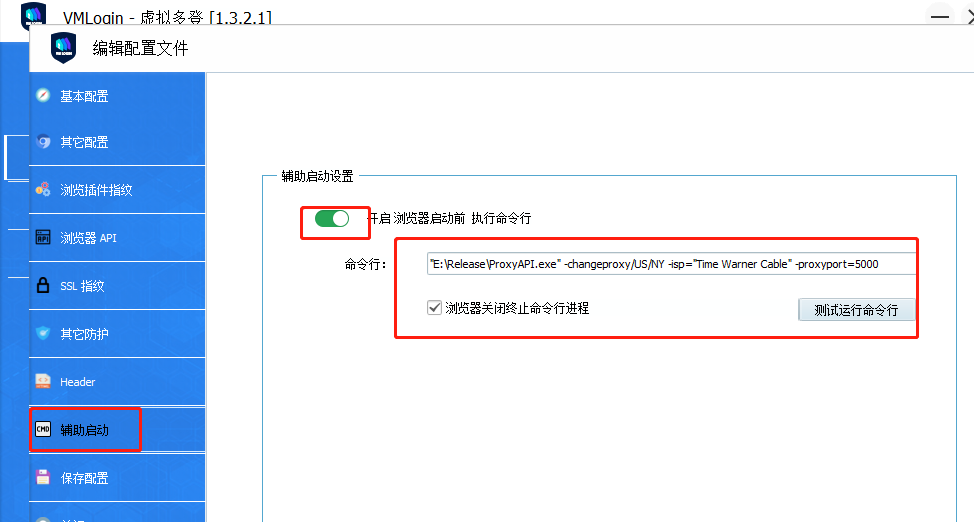
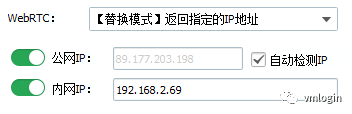
关于 WebRtc 配置

如果使用替换模式,要想公网IP更真实,可以选中《自动检测IP》选项,选中后每次启动浏览器配置时会自动使用配置的代理服务器信息(如果设置了代理服务器的情况下)请求得出你所在的出口IP地址。
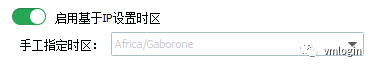
关于 时区 配置
和时区有关的是本机的时区信息,VMLogin浏览器有本地时区模拟功能,还有一项就是你的出口IP地址,如果想时区检测相一至,可以选中《启用基于IP设置时区》

选中基于IP设置时区后,每次启动浏览器配置时会自动检测出口IP,自动设置IP所在国家的时区。